React Lazy Loading
이전 회사에서 진행한 채팅 프로젝트에서
유저가 이미지를 첨부한 메시지가 많아질수록
이미지 로딩이 오래 걸리는 현상이 있었다.
대부분의 유저가 텍스트 메시지를 사용하기도 했고
이미지를 많이 보내는 유저도 드물었지만
유저는 항상 예측할 수 없는 행동을 하기에
대량의 이미지를 로딩해오는 부분에 대해 고려가 필요했다.
그 때 사용했던 것이 react-lazy-loading이었다.
웹 페이지의 성능 개선 중 하나이다.
효율적으로 import를 하는 것으로도 성능 개선이 가능하다.
모든 import를 한 번에 가져오는 것 보다 필요할 때만 가져와서
import를 해줌으로서 resource 낭비를 줄이기 때문이다.
그 방법으로 react-lazy-loading이라는 것이 있다.
쉬운 말로 해당 컴포넌트로 화면을 렌더링 할 때만 import를 해온다는 의미이다.
적용 방법
개인 프로젝트를 진행할 때 사용했던 적용문을 예시로 들어보겠다.
Lazy Loading 적용
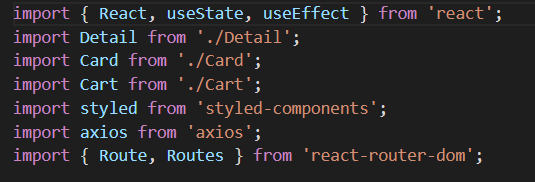
Before:

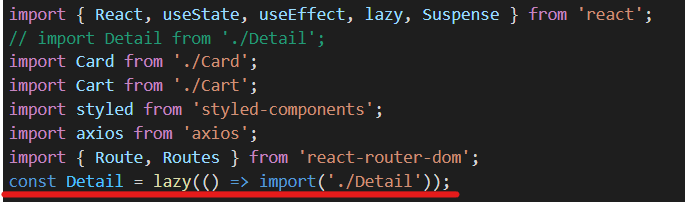
After:

이러한 import 형식을 ES6 Dynamic import 방식이라고 한다.
❗ 주의
import 순서에 따라 오류가 발생할 수 있다.
이런 경우에는 Dynamic import를 import의 최하단으로 내려주면 해결이 된다.
해당 컴포넌트가 전부 렌더링되지 않은 경우
인터넷 환경이 느리거나 컴퓨터 상태가 좋지 않은 경우에는 Detail 컴포넌트를
띄우는 데 시간이 걸려 하얀 화면만 보고 있는 경우도 존재할 것이다.
그런 경우에 대비해 로딩 화면을 미리 하나 만들어 놓을 수 있다.

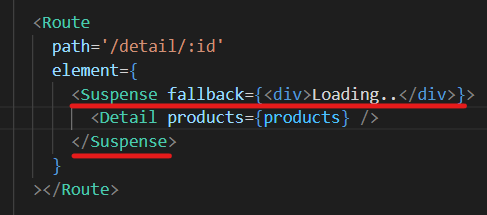
1. 선언 후 Suspense 태그로 해당하는 컴포넌트를 감싸준다.
2. Suspense 태그에 속성으로 fallback을 사용해 로딩 전까지 나올 HTML을 작성해준다.