next.js vercel 배포 과정 오류
next.js로 만든 개인 프로젝트를 배포하기 위해 로컬에서 빌드를 해봤고, 용량은 무식하게 높았지만
빌드는 완료되었기에 vercel을 이용하기로 결정 후 곧장 배포 단계를 밟았다.

하지만 수많은 오류에 봉착했고, 정말 머리가 30가닥도 넘게 빠질 정도로 스트레스를 받아가며
오류를 해결하기 위한 시도들이 있었다.
놓쳤던 부분
나의 경우엔 node - 16버전, next- 9버전, 그리고 여러 라이브러리들을 사용했다.(next-redux-wrapper, chart.js등)
하지만 vercel로 빌드에 들어갈 때부터 새빨갛게 물든 화면을 볼 수 있었다.

여기서부터 환상의 삽질이 시작되었다.
error:0308010C:digital envelope routines
이 에러의 의미를 아무리 찾아봐도 나오질 않았다.
혹시나 싶어 컴포넌트 리팩토링이나 사용하지 않는 import문, 변수, console.log 삭제,
오탈자 수정을 하고 다시 빌드를 해봤지만 여전히 실패였다.
3시간 정도 검색하다 지쳐있던 중, 혹시 npm 버전이나 node 버전,
또는 라이브러리 버전이 달라 발생하는 오류일까하는 생각이 스쳐지나갔다.
그리고 나서 다시 빌드를 시도했을 때, 됐다.
// package.json
// node -v : 18.4.0
// npm -v : 9.4.2
"@ant-design/icons": "^4.8.0",
"@babel/eslint-parser": "^7.19.1",
"@next/bundle-analyzer": "^13.1.1",
"@ronchalant/react-loading-overlay": "^1.1.0",
"antd": "^4.24.5",
"axios": "^1.2.1",
"babel-plugin-styled-components": "^2.0.7",
"chart.js": "^4.2.0",
"cross-env": "^7.0.3",
"dayjs": "^1.11.7",
"immer": "^9.0.16",
"nanoid": "^3.3.4",
"next": "^12.3.4",
"next-auth": "^4.18.8",
"next-redux-wrapper": "^7.0.5",
"prop-types": "^15.8.1",
"react": "^17.0.2",
"react-chartjs-2": "^5.2.0",
"react-dom": "^17.0.2",
"react-redux": "^7.2.9",
"redux": "^4.2.0",
"redux-devtools-extension": "^2.13.9",
"redux-saga": "^1.2.2",
"sass": "^1.57.1",
"styled-components": "^5.3.6",
"swiper": "^6.8.4",
"swr": "^2.0.0"
그러나 여전히 빌드 용량은 높았다.

또, 캡쳐는 못했지만 빌드 과정에서 빈 컴포넌트로 인해
오류가 발생하기도 했었고, eslint로 인한 오류도 발생했었다.
pages에 deprecated 처리를 해놓아 아무것도 없는 컴포넌트가 존재했는데
해당 컴포넌트가 빌드 도중 발견되어 오류를 발생시켰던 것이었다.
이런 저런 우여곡절 끝에 vercel에서도 빌드가 되었고, 용량도 상당히 줄일 수 있었다.

(용량을 줄여나가는 과정에서 tree shaking이란 개념을 알게되었고, 다음 포스팅에 다뤄볼 예정이다)
하지만 페이지에 들어가자마자 곧바로 오류가 발생했고,
vercel > function > log를 확인한 후 서비스 브라우저의 네트워크 탭도 체크해보니 해당 오류를 발견했다.
[next-auth][error][CLIENT_FETCH_ERROR]
https://next-auth.js.org/errors#client_fetch_error ~~~
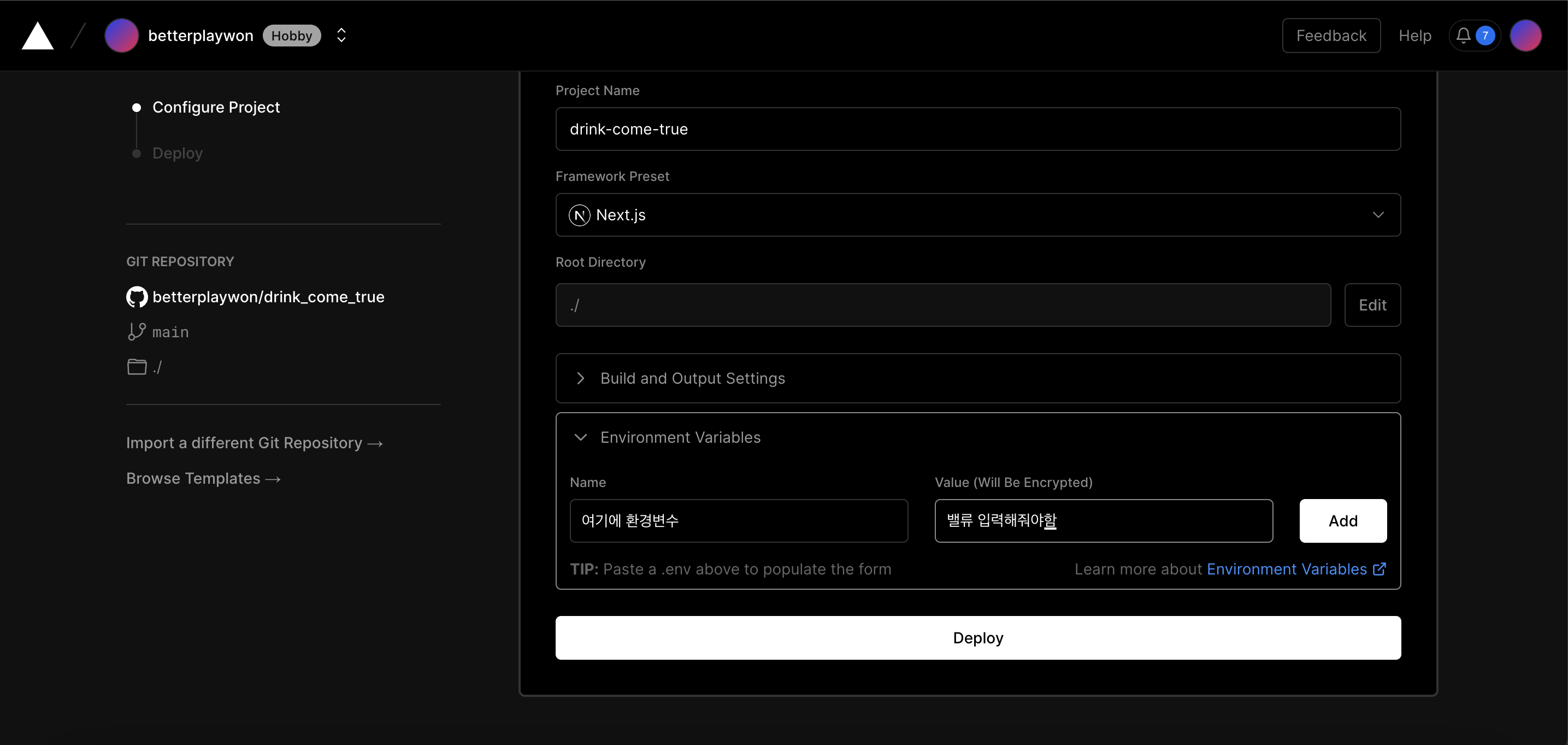
환경변수 처리를 해주지 않아 발생하는 오류인데, 프로젝트에서 환경 변수 처리를 해주는 것 뿐 아니라
vercel에서 배포를 시도할 때 추가적으로 환경 변수 등록이 필요하다.
이 부분을 놓쳐 위의 오류가 발생하는 것이었다.

환경변수까지 등록해줬다면 이제 더 걱정할 건 없을거다.
라고 생각할 수도 있다.
하지만 나의 경우는 좀 달랐다.
로그인 후 다른 페이지로 라우팅을 시도했을 때, 로그인도 해제되어지고 라우팅한 페이지에서
500에러가 발생하는 것이었다.

결과
여기서 나는 vercel로 배포하는 것을 포기하기로 했다.
vercel에서 배포를 하며 프론트 서버는 https의 환경이 만들어졌지만
내가 만든 node 백 서버는 여전히 http 환경으로 통신이 이뤄지고 있어
500에러가 발생하는 것으로 추측했다.
실제로 이러한 이유인지는 모르겠지만 배포로 너무 많은 시간을 잡아먹고, 그에 따른 결과물이 나오지 않아
AWS를 사용한 배포를 진행하기로 결정했다.