TIL
Next.js에서의 Tailwind 설치 & 세팅
KANG_G1
2023. 3. 13. 10:36
그동안 나는 postcss ,styled-component를 사용한 스타일링을 해왔는데
개인 프로젝트를 진행하며 그동안 사용해보지 않은 tailwind로 스타일링을 해봤다.
1. 설치
1) npm을 사용할 경우
npm install -D tailwindcss2) yarn을 사용할 경우
yarn add -D tailwindcss
설치 후엔 npx로 init을 해준다.
npx tailwindcss init
2. tailwind.config.js 설정
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/pages/**/*.{js,jsx,ts,tsx}",
"./src/components/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
};content : tailwind를 사용할 부분을 설정하는 곳으로
자신이 사용할 부분을 작성해주면 된다.
나의 경우에는 TS를 사용하므로 ts, tsx를 추가로 작성해주었다.
3. 최상위 css에 키워드 작성
@tailwind base;
@tailwind components;
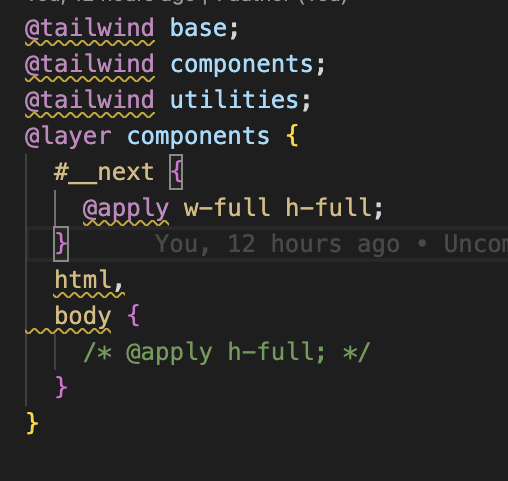
@tailwind utilities;next의 경우에는 globals.css를 전부 밀고
가장 상단에 해당 키워드를 넣어주면 된다.
지금은 next.js를 사용하므로 next 기준으로 작성하겠다.

여기서 #__next에 설정을 왜 해주었냐 의문이 들 수 있는데,
작업 도중 어느 순간부터 범위와 관련된 css가 작동하지 않는 것을 체크했다.
개발자 도구의 element로 원인을 추적했을 때 <div id='__next'> 부분에서
스타일이 막혀있는 것을 확인 후 작성해준 부분이다.
(다른 방법도 있을 수 있다. 있다면 댓글 부탁드려요)
이 단계까지 왔다면 설정은 끝났다.
tailwind로 작업을 시작해보자.