TypeScript
ReturnType
KANG_G1
2023. 10. 6. 19:45
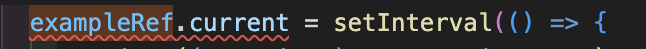
useRef와 setInterval, clearInterval가 사용된 기능의 타입을 지정하던 중,
현재 ref에 대한 타입 에러가 발생했습니다.
이전 코드는 any로 작성되어있었지만 명확한 타입 설정에 대한 필요를 느꼈거든요.
const exampleRef = useRef<any>();문제 해결 시도
저의 경우엔 ref를 number로 사용하고 있었기에 number 타입을 설정해주었는데요.
ref의 current가 타입 에러를 발생시키는 것을 확인할 수 있었습니다.
const exampleRef = useRef<number>();
처음에는 ref가 number 타입만을 취급할 것이라 예상해 number | undefined 등의 여러 설정을 시도하다
아무래도 setInterval과 연관이 있겠다 생각해 구글링을 통해 서칭했고,
스택오버플로우에서 저와 비슷한 분의 질문에 대한 해답에서 해결책을 찾았습니다.
해결 방법
ReturnType을 활용하자.
예상이 맞았습니다. setInterval 함수가 반환하는 값의 타입 설정과 연관이 되어있었어요.
타입스크립트의 유틸리티 타입 중 하나인 ReturnType을 사용해 해결할 수 있었습니다.
const exampleRef = useRef<ReturnType<typeof setInterval>>();ReturnType은 함수를 제네릭 Type으로 받아 Return 타입을 반환한다는 개념인데요.
저의 코드에서는 setInterval 함수를 type으로 받아 number 타입을 반환하는 것으로 파악했습니다.
타입 설정 하나로 해결 가능한 오류였네요!
Reference
[velog - useRef에 typescript를 적용할 때]
[stackOverFlow - type for useRef if used with setInterval, react-typescript]