Next.js
Next.js 14v bundle analyzer 적용
KANG_G1
2024. 7. 18. 18:06
공식 문서를 보고도 헤맬 분들이 한 명쯤은 있을 듯하여 작성해 봅니다.
1. bundle analyzer 설치
우선, bundle analyzer를 설치해줘야 하는데요.
npm i @next/bundle-analyzer
# or
yarn add @next/bundle-analyzer
# or
pnpm add @next/bundle-analyzer
저는 yarn을 사용해 설치를 했는데요, devDependencies에 저장했습니다.
yarn add -D @next/bundle-analyzer cross-env
2. next.config.mjs 설정
저는 next.config를 커스텀하지 않아서 초기세팅 상태의
next.config.mjs 기준으로 설정했습니다.
import withBundleAnalyzer from '@next/bundle-analyzer';
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
instrumentationHook: true,
},
images: {
formats: [이미지 허용 포맷],
domains: [이미지 도메인 입력],
},
reactStrictMode: true,
};
export default withBundleAnalyzer({
enabled: process.env.ANALYZE === 'true',
})(nextConfig);
3. package.json 설정
터미널에서 특정 키워드를 입력해 번들을 파악해야겠죠.
analyze라는 키워드를 입력하면 빌드가 이뤄지며 시각화 도구가 오픈됩니다.
// package.json
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"analyze": "cross-env ANALYZE=true next build", // here!
"lint": "next lint",
"lint:staged": "lint-staged",
"mock": "npx tsx watch ./src/mocks/http.ts",
"prepare": "husky"
},
4. 터미널에 입력
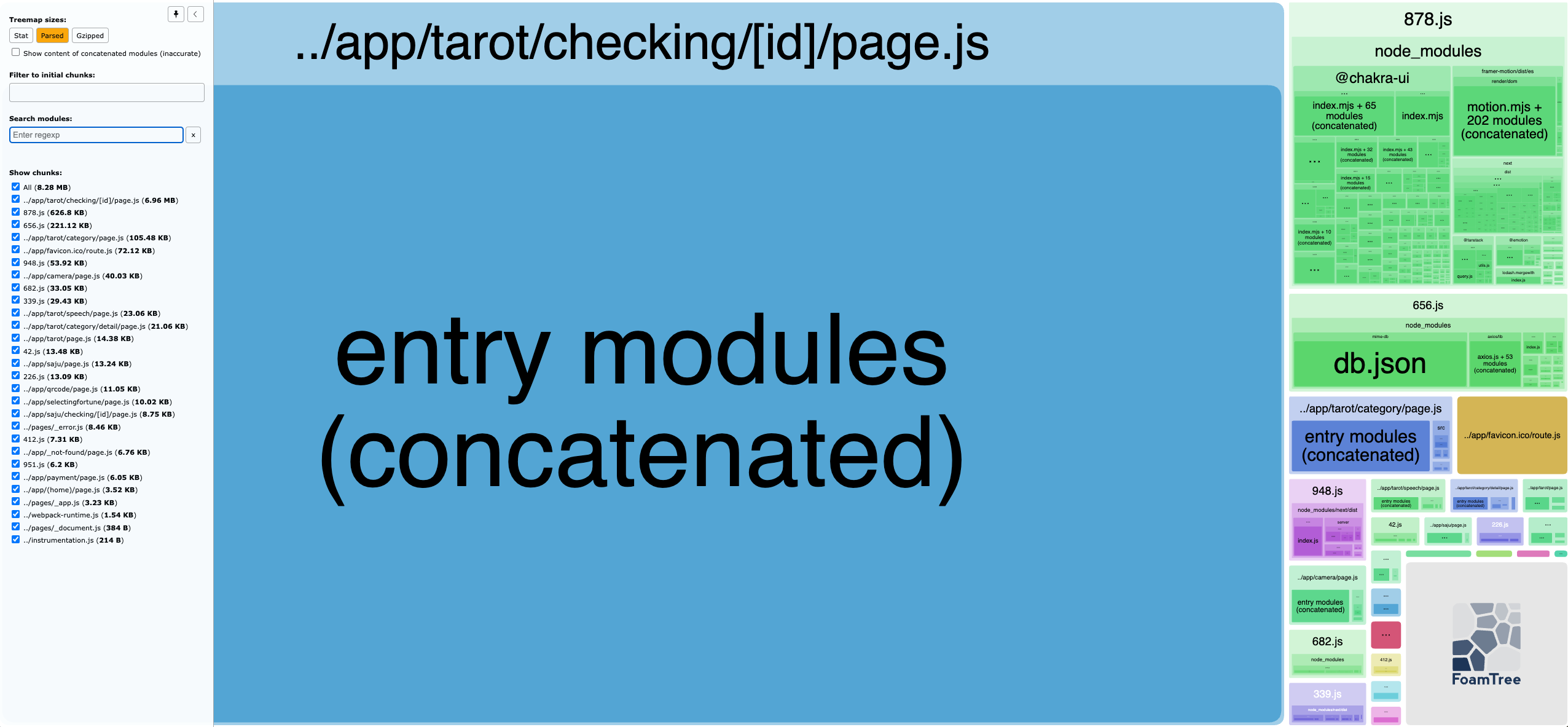
터미널에 yarn analyze를 입력하게 되면 시각화 도구가 열립니다.
저는 Lottie files를 사용한 애니메이션이 존재하는 컴포넌트가
역시나 가장 크게 나타나네요.