홈화면에 Server Driven UI를 적용해보았다
기존 서비스에서는 클라이언트 측에서
변경되는 배너나 홈화면에 대해 매번 코드 작성 후
배포를 통해 업데이트하고 있었습니다.
하지만 이젠 서버로부터 UI 데이터를 전달받아 보여주는 것으로 변경했는데요.
제가 왜 Server Driven UI를 적용했는지 그 이유와 얻을 수 있는 효과를 포스팅해보고자 합니다.
1) SDUI란?
UI의 구조와 내용을 서버에서 관리하고
클라이언트는 서버에서 제공하는 데이터를 기반으로 UI를 생성하는 방식입니다.
2) 기존에는 홈 UI를 어떻게 구성했느냐면요
이전에는 홈 UI 요소를 구성하는 데이터를 상수 데이터로 직접 관리했습니다.
로컬 환경의 이미지, 텍스트 등을 컴포넌트로 import 후 사용했었는데요.
프로젝트의 성능 최적화를 위해 트리쉐이킹을 진행하던 중, 문득 이런 생각이 들었습니다.
"이미지를 로컬 환경이 아닌 서버에서 받아와 보여주는 것은 어떨까?"
라는 생각이 스쳐 지나갔습니다. 하지만 이미지만을 서버에서 받아올 거면
CDN 사용으로 해결이 가능하지만 "텍스트는 어떻게 처리가 가능할까?"라는
의문이 생겼습니다.
의문점 그대로 "이미지 텍스트 서버 UI"라는 키워드로 검색을 진행해 봤고
카카오 스타일 기술 블로그에서 SDUI라는 개념을 발견하게 되며
모든 의문이 해결되었습니다.

3) SDUI를 적용하고 경험한 변화
UI를 서버에서 동적으로 변경할 수 있어, 클라이언트 코드 수정 없이도
사용자 경험 조정이 가능해졌습니다! 더불어 로컬 환경에 존재하던
텍스트, 이미지 등의 UI 데이터도 제거하며 리소스를 아낄 수 있게 되었어요.
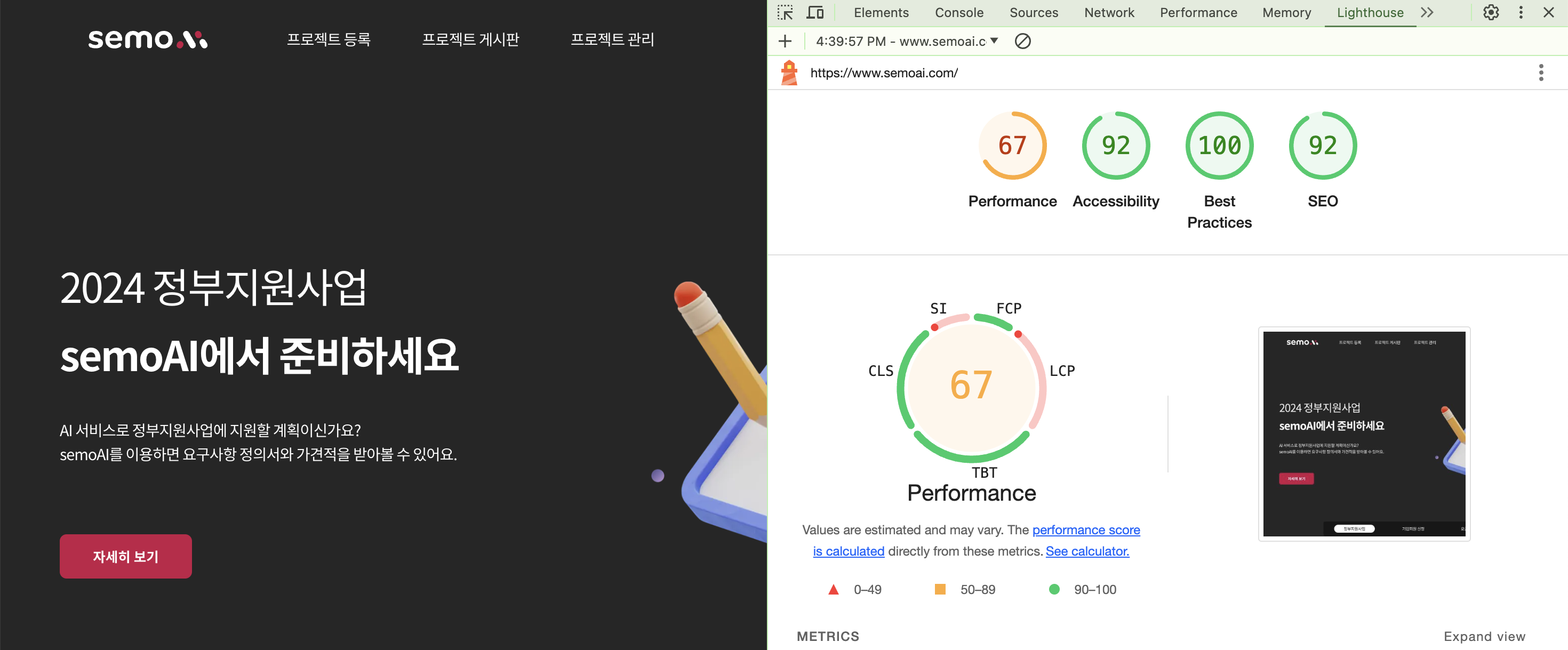
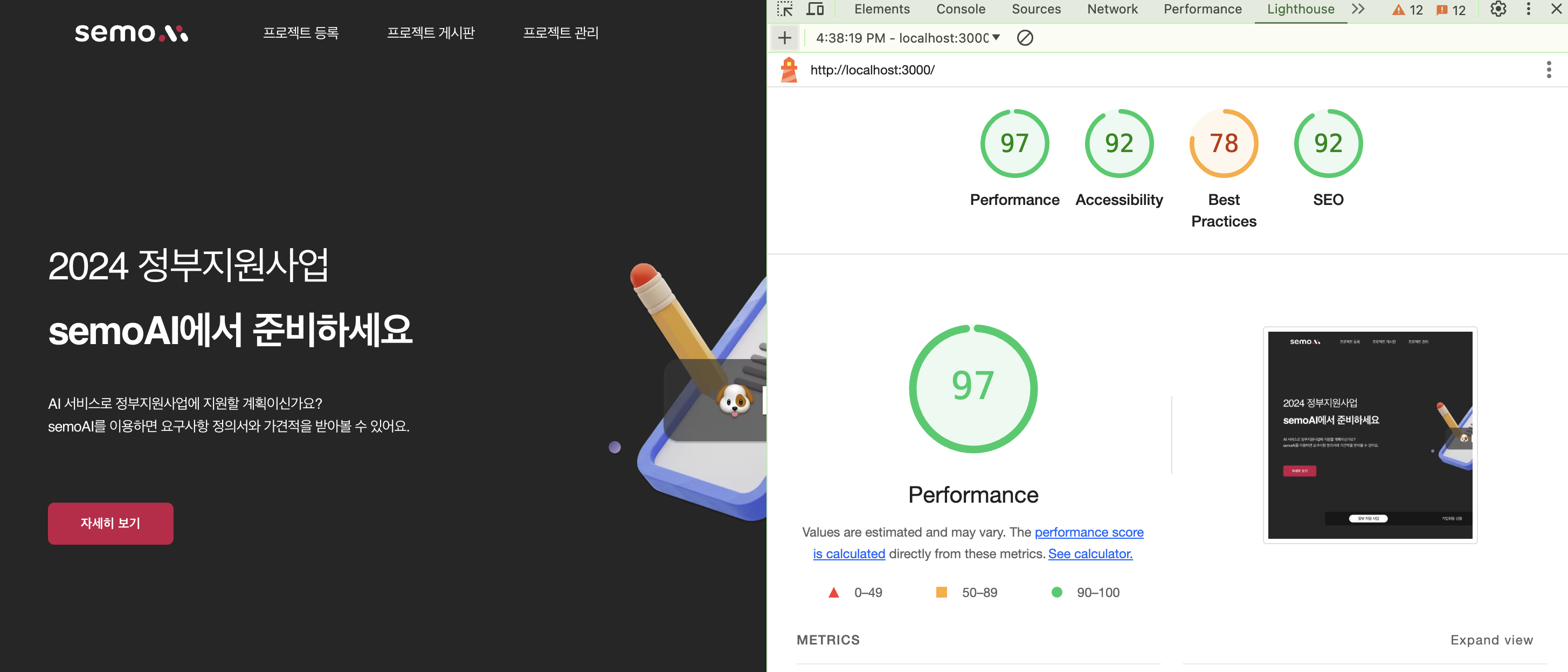
추가로 성능 개선까지 처리할 수 있어 적용하길 참 잘했다는 생각이 듭니다.
(SDUI와 추가적인 성능 개선이 이뤄져야 합니다!)


컴포넌트의 재사용성을 고려해 봤을 때 응답 구조에 CSS 속성값을 추가하는 것이
더욱 좋겠다 판단되었고, UI를 더욱 유연하게 그릴 수 있도록
백엔드 측에 요청을 드려야겠네요!
Reference
[카카오 스타일 - Server Driven UI 설계를 통한 UI 유연화]
[요기요 - 우당탕탕 Server Driven UI 개발기]
[펫프렌즈 - Next.js로 이전하고 SDUI로 변화하다]