서비스에 GA를 도입해보자
유저가 갑자기 대거 이탈하는 경우가 발생했다면
서비스의 어떤 부분이 문제였을까?라는 생각에서 GA 도입을 처음 떠올렸습니다.
프로젝트를 개발하며 유저가 어떤 페이지를 가장 많이 사용하고
어느 기능에서 불편함을 느껴 문제를 제기하는지 파악하고 싶었거든요.
기획자님과 같은 팀원에게 GA를 적용해 개발 방향을 정하자는
의견을 제시한 후 적용하기로 결정했습니다.
_document.tsx를 사용한 GTM 설정
(사내 프로젝트에서는 Next.js 12v를 사용 중이었습니다.)
공식 문서를 참고했을 때 @next/third-parties라는 라이브러리를 통해
쉽게 GTM 태그 작업을 프로젝트에 적용하려고 시도했습니다.
pages router에서도 @next/third-parties 를 사용할 수 있는 것처럼
설명이 작성되어 빠르게 적용이 가능할 것으로 예상했는데요.
알 수 없는 에러가 발생해 라이브러리를 사용한 GTM 태그 적용은 실패했고
_app.tsx에 추가적인 코드 입력으로 설정을 해줬습니다.
설정을 위해 구글링을 통해 조사해 보니 대부분 useEffect를 통해
page 별로 태그를 삽입하는 방식을 사용하고 계셨는데요.
한 곳에서만 GTM을 설정하는 것이 정석이라는 것엔 이견이 없었지만
불필요하게 useEffect를 사용한다는 느낌을 지울 수 없었습니다.
useEffect를 사용한 리렌더링을 통해 매번 넣어주기보단 SSR이 이뤄지는
_document.tsx를 통해 태그를 처리해주는 것은 어떨까?라는 생각이 들었고
구글링을 통해 저와 비슷한 생각을 하신 분의 블로그를 참고해
코드를 적용할 수 있었습니다.
(당연하겠지만 GTM ID는 환경 변수로 관리해주는 것이 좋습니다)
/* eslint-disable no-useless-escape */
import Document, {
DocumentContext,
Head,
Html,
Main,
NextScript,
} from 'next/document';
import Script from 'next/script';
import { ColorModeScript } from '@chakra-ui/color-mode';
class MyDocument extends Document {
static async getInitialProps(ctx: DocumentContext) {
const initialProps = await Document.getInitialProps(ctx);
return { ...initialProps };
}
render() {
return (
<Html>
<Head>
...
</Head>
<Script id="gtm" strategy="afterInteractive">
{`
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','${process.env.NEXT_PUBLIC_GTM_ID}');
`}
</Script>
<body>
<ColorModeScript initialColorMode={config.initialColorMode} />
<Main />
<NextScript />
<noscript
dangerouslySetInnerHTML={{
__html: `<iframe src="https://www.googletagmanager.com/ns.html?id=${process.env.NEXT_PUBLIC_GTM_ID}" height="0" width="0" style="display: none; visibility: hidden;" />`,
}}
/>
</body>
</Html>
);
}
}
export default MyDocument;
위에서는 처리하지 않았지만 Production 환경일 때만 해당 스크립트가 동작하도록 처리해 줘
실제 서비스 기준으로 GA가 동작할 수 있게 설정해주셔야 합니다.
또한, GA가 프로젝트에 적용되기까지 24-48시간 정도 소요되기 때문에
소요되는 시간 동안 GTM 설정과 추가 툴 설정을 해주시고 기다리는 것이 좋습니다.
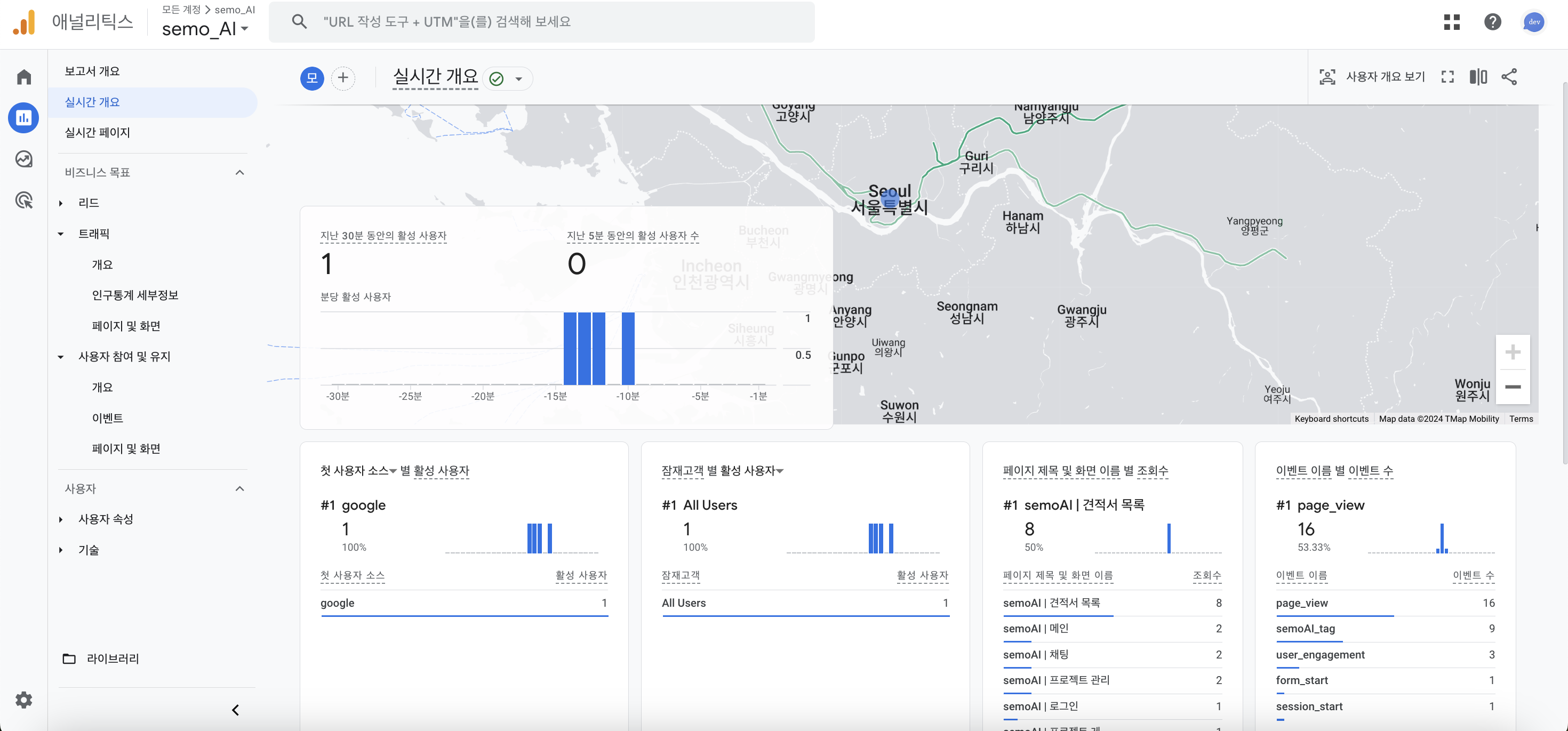
GA 적용이 완료되면 실시간 분석과 데이터 전체를 확인할 수 있게 되는데요.

저는 데이터 시각화와 대시보드를 통해 데이터를 쉽게 분석하고 그에 따른 결정을 내리기 위해
clarity라는 서비스를 추가로 연동했습니다.
Clarity 활용 방법
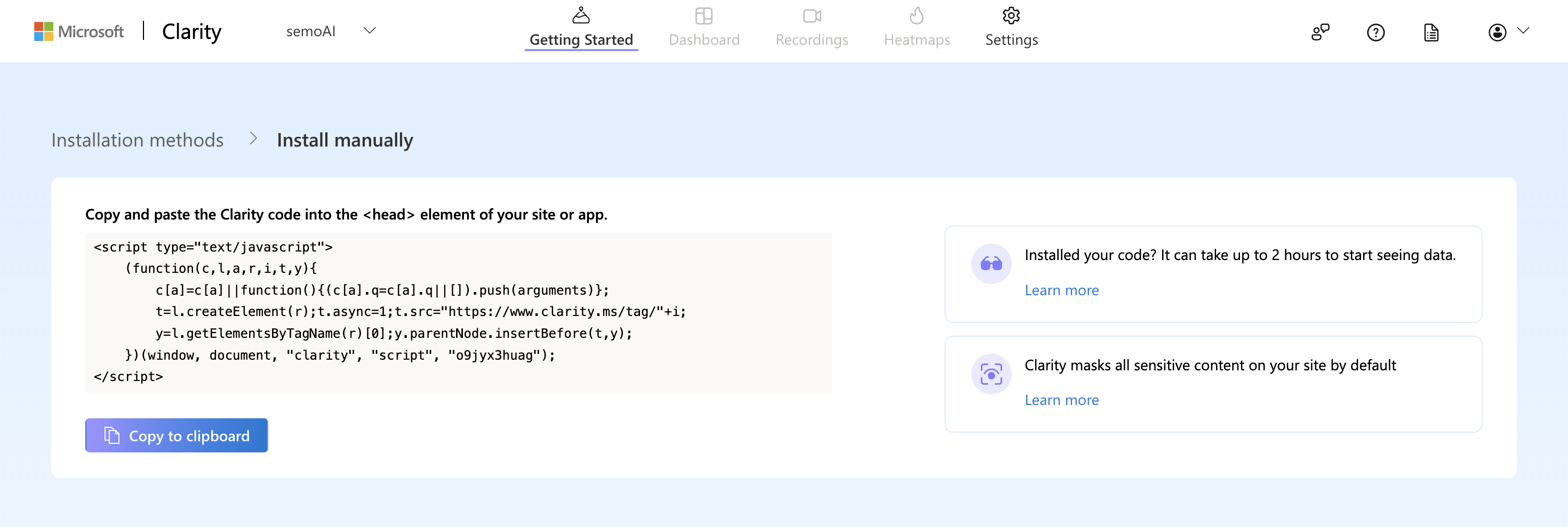
GTM 없이 수동으로 clarity를 연동하는 방법과
GTM으로 clarity를 연동하는 방법이 있는데요.
저는 GTM을 사용한 연동 방법을 선택했습니다.
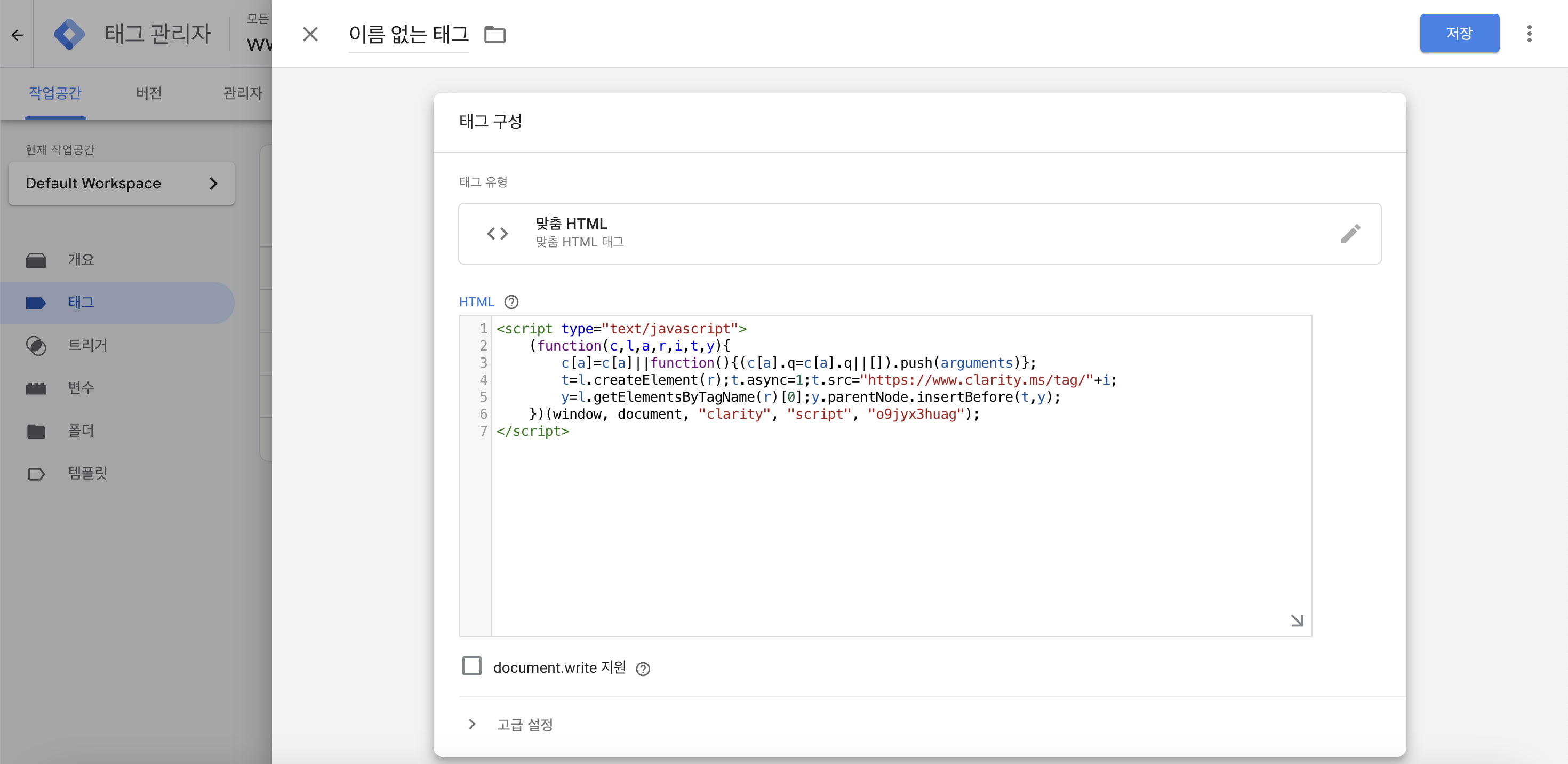
먼저, clarity의 수동 설치 코드를 사용해 GTM에 copy&paste 하면 연동이 완료됩니다.

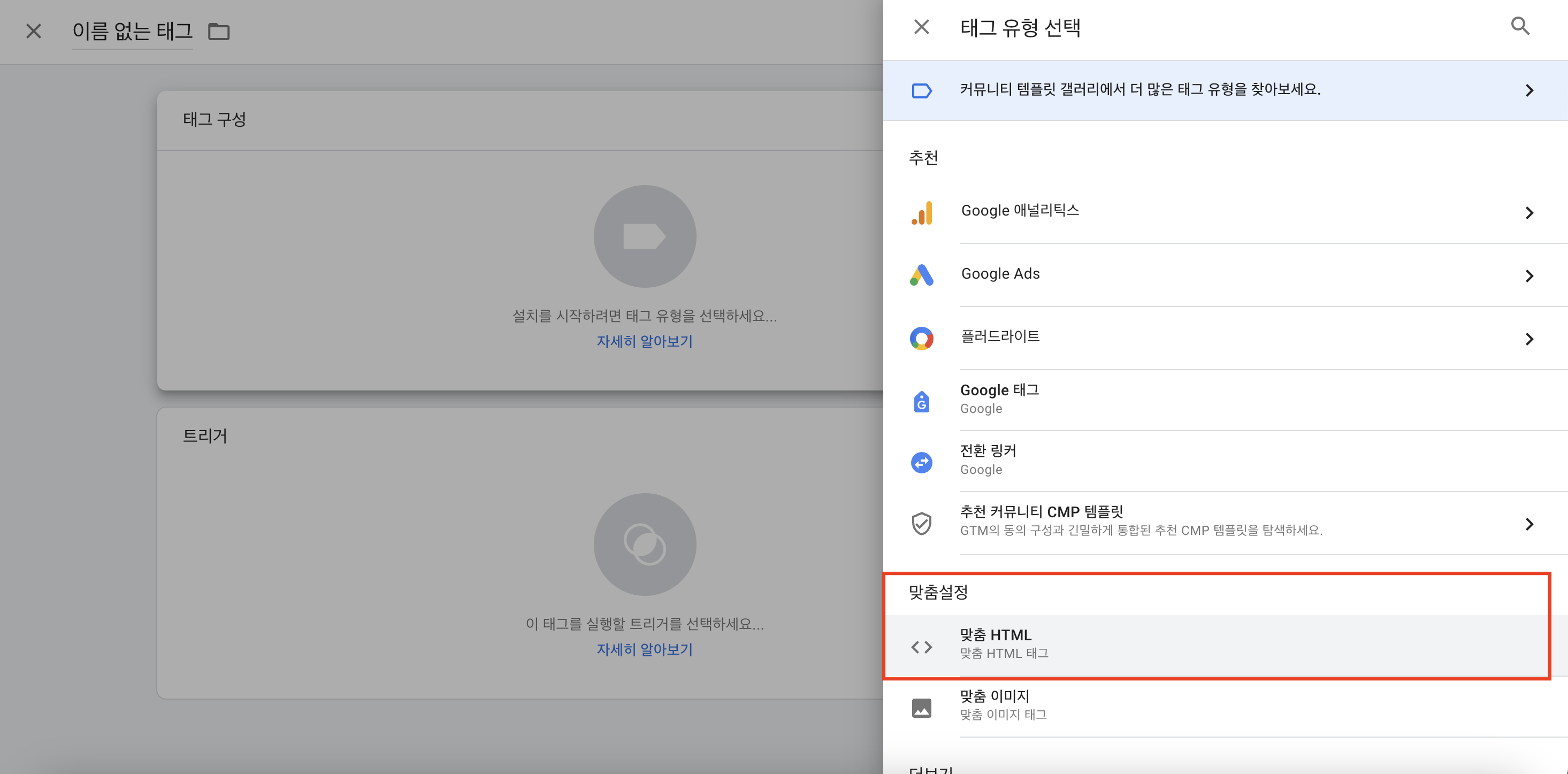
복사한 코드를 GTM의 태그 > 새로 만들기 > 태그 구성 > 맞춤 설정 > 맞춤 HTML에 붙여 넣기 합니다.


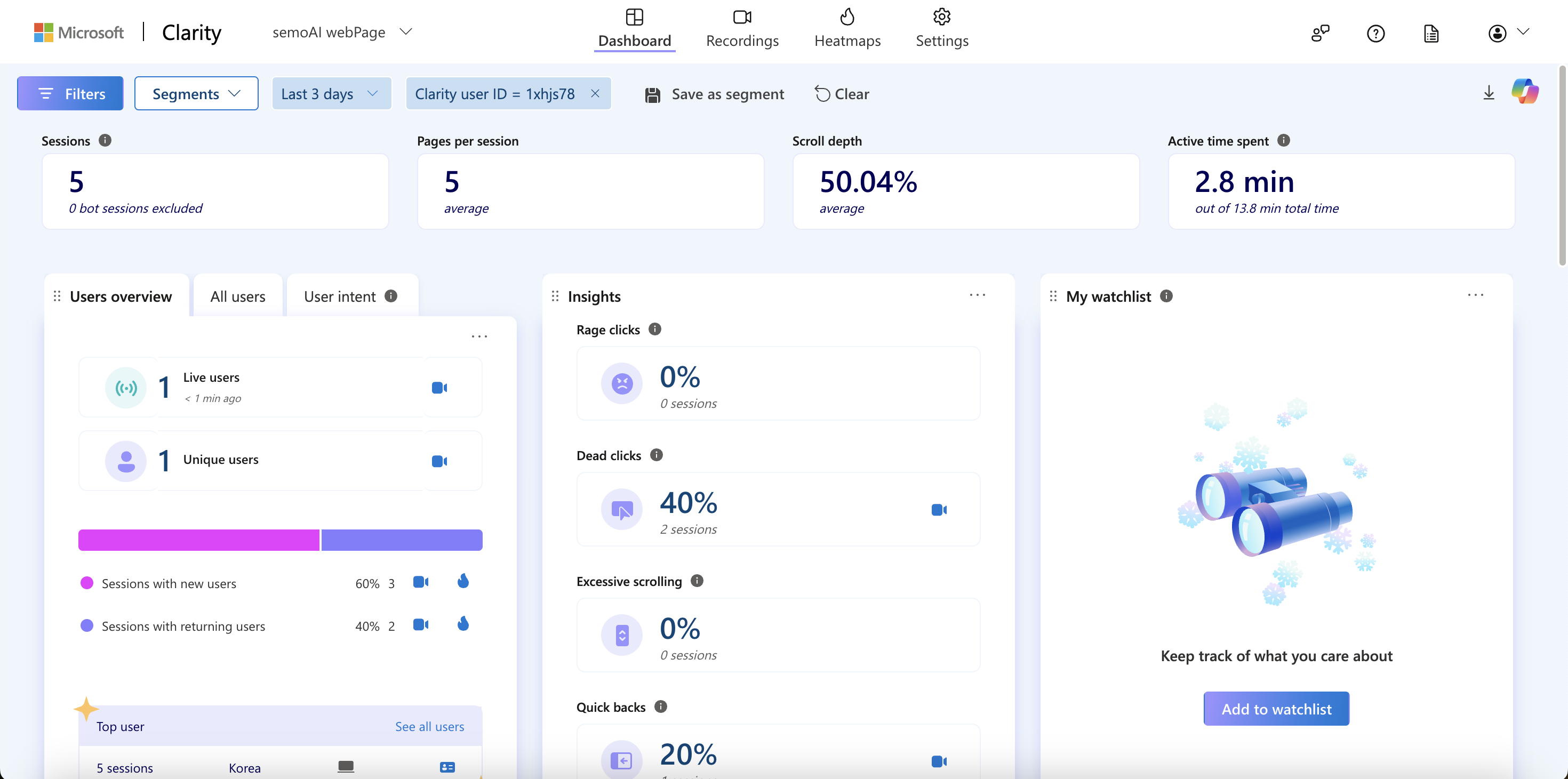
적용 후 GA를 통해 감지된 데이터가 clarity로 어떻게 보이는지 확인해 보겠습니다.

사용한 유저와 페이지 동향, 이미지에선 보이지 않지만 서비스의 퍼포먼스까지 분석해
대시보드 형태로 보여주고 있습니다.
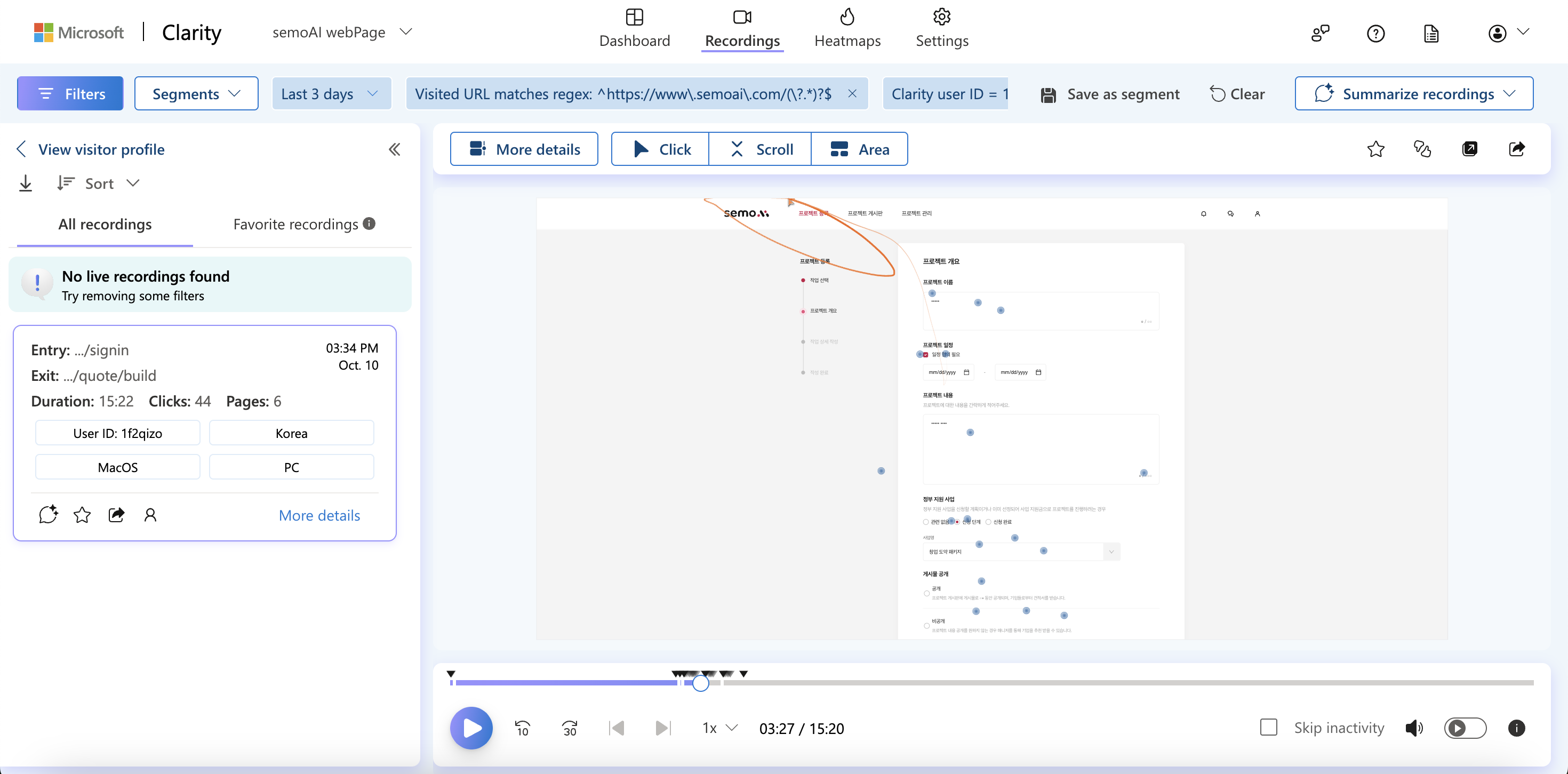
메뉴들을 살펴보면 비디오 모양의 아이콘이 보이는데요.
주관적으론 clarity의 가장 강력한 기능이라고 생각됩니다.
유저 행동을 동영상으로 캡처한 것을 확인해 볼 수 있는 기능이거든요.

유저가 이벤트를 발생시킨 지점이 동그란 아이콘으로 남게 되고
마우스의 이동 경로를 라인으로 표기해 줘 유저가 어떤 행동을 했는지
직관적으로 알게 됩니다.
서비스 분석이 필요하다면 GA, GTM, Clarity를 통해 데이터를 수집해
업데이트하는 게 어떨까요?