1. event type으로 any를 넣는다라..
TypeScript를 처음 접할 시 input이나 form event에 어떤 타입을 지정해야할 지 몰라
무지성 any를 지정할 때가 있었을 겁니다.
// 코드 수정 전
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
// e의 type으로 any를 설정
const handleSubmit = (e: any) => {
console.log(e);
// 다들 알고계시겠지만 form 제출 시 페이지 새로고침을 막기 위해 e.preventDefault()를 추가했습니다.
e.preventDefault();
};
return(
<div className="App">
<h1>React Input Test!</h1>
<form onSubmit={handleSubmit}>
<input
name="email"
value={email}
placeholder="이메일"
onChange={(e) => setEmail(e.target.value)}
/>
</form>
);
위의 예시는 form 태그에 onChange이벤트로 handleSubmit을 사용할 때인데요.
any를 넣으면 해결은 되겠지만 이래선 TypeScript를 사용하는 의미가 없겠죠?
2. React.OOOEvent<HTMLFormElement>를 사용해보자
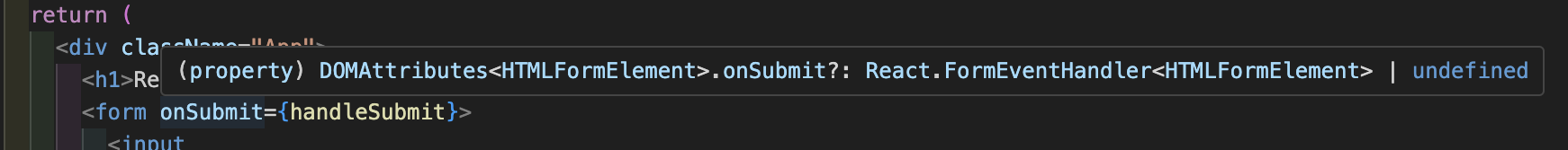
어떤 타입을 넣어야 해결이 되는지 감을 잡을 수 있도록 TS가 힌트를 주고있었는데요.
태그의 이벤트에 마우스를 가져가보면 이벤트 타입에 대한 힌트가 나타납니다.

form 태그 이벤트 타입으론 React.FormEventHandler<HTMLFormElement> | undefined 라는 타입을 사용하면 되겠네요.
하지만 해당 타입 사용 시 에러가 발생할 텐데요, 그 이유는 밑에서 확인하실 수 있습니다.
3. 유의할 점
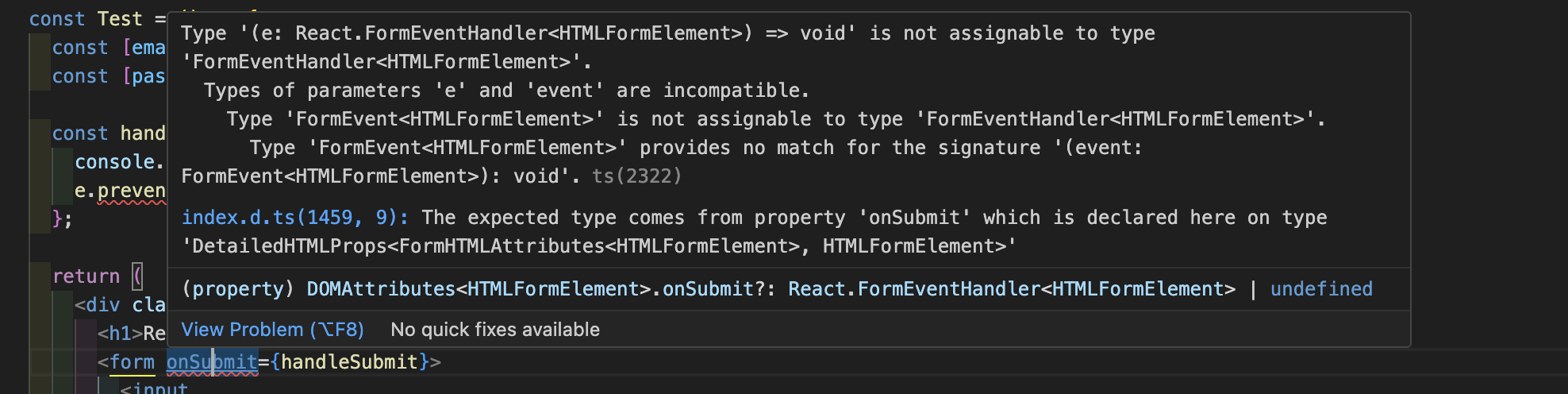
만약 form 태그 이벤트 타입으로 React.FormEventHandler<HTMLFormElement>를 사용한다면
e.preventDefault();와 해당 이벤트에 에러가 발생할텐데요.
이유는 FormEventHandler 유형이 event 유형과 호환되지 않기 때문입니다.

설명을 확인해보면 FormEventHandler 유형과 FormEvent 유형이 명시된 것을 확인해볼 수 있는데요.
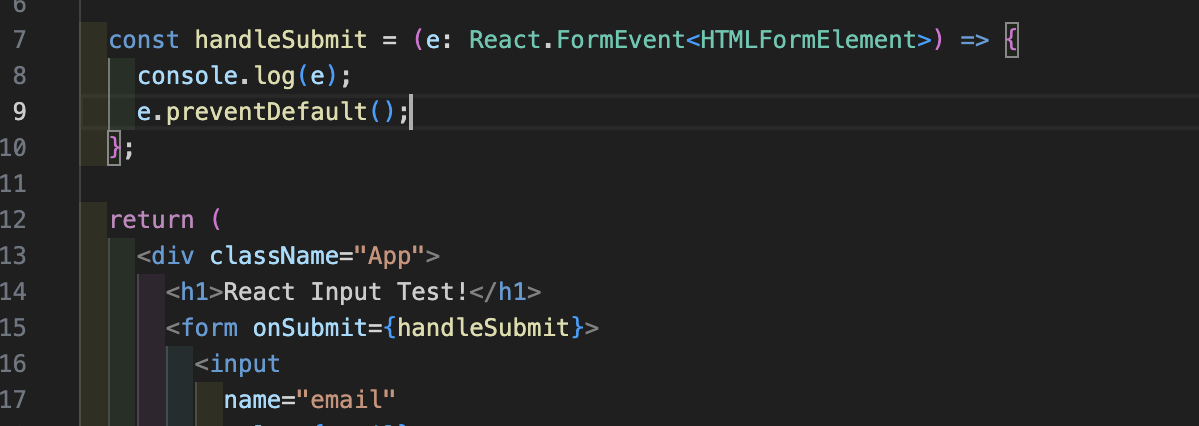
오류가 발생한 FormEventHandler 대신 FormEvent를 사용해보면 해결이 됩니다.

4. 왜 FormEvent라고 작성해야할까?
저는 타입을 지정해주며 의문이 생겼는데요, 어째서 FormEventHandler를 작성했을 때
에러가 발생하는지 궁금해졌습니다.
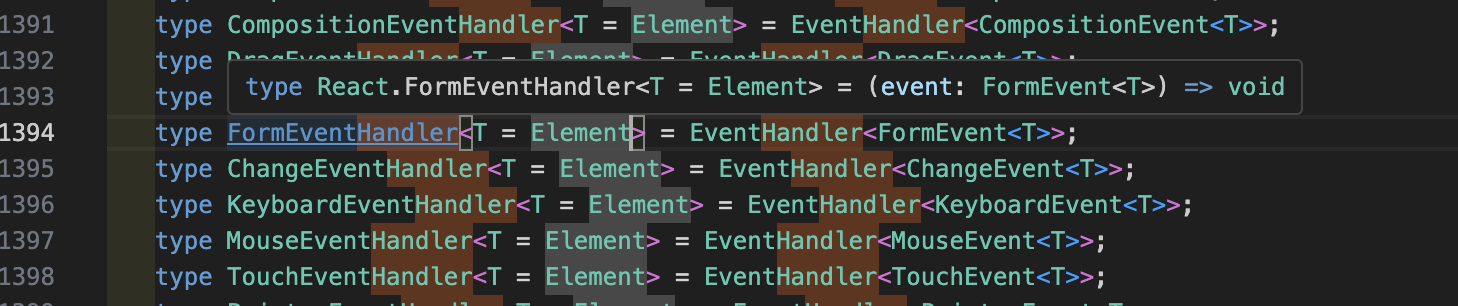
react의 type에서 궁금증을 해결할 수 있었는데요!
기본 규칙으로 설정이 되어있는 것을 확인할 수 있었습니다.
예상보다 쉽게 해결이 되었네요.

[Reference]
'TypeScript' 카테고리의 다른 글
| ReturnType (0) | 2023.10.06 |
|---|---|
| TS - interface (0) | 2023.03.05 |
