회사에서 외주 프로젝트를 개발하다 문득 궁금해진 내용이 있었습니다.
Next.js를 사용하면 Image 컴포넌트를 사용하는 것이 좋다고만 알았지
왜 좋은지 전부 파악하지 못한 채로 사용하고 있었어요.
처음엔 Image 컴포넌트를 먼저 떠올리고 사용하는 이유만 포스팅하려고 했는데,
디깅하다 보니 Next/image가 동작하는 원리와
img 태그를 사용하면 좋을 때도 알고싶어졌습니다.
그래서, 둘 다 포스팅하기로 했죠.
Image 컴포넌트가 주는 안락함
처음에는 local state에 따라 Image tag의 width와 height가
동적으로 변하는 부분이 신경쓰였습니다. 이 때는 Image 컴포넌트가
동적으로 변경되어지는 사이즈에 대해선 최적화를 못해줄 것이라 생각했지만
이미지 최적화는 주로 런타임에 요청이 들어왔을 때 최적화를 진행한다는 것을 알게되었는데요.
state 변화에 따른 사이즈를 변수로 관리해도 최적화가 진행된다는 의미겠죠.
const Parent = () => {
...
return (
<>
{cardList?.map((card: CardType) => (
<Box key={card.id}>
<FlipCard
imageSrc={card.src}
isDescription={isDescription} // boolean state
/>
</Box>
))}
</>
);
};
const FlipCard = ({ imageSrc, isDescription }: FlipCardType) => {
const cardSize = {
width: isDescription ? 370 : 152,
height: isDescription ? 554 : 261,
};
return (
<Image
src={imageSrc}
alt="card-image"
width={cardSize.width}
height={cardSize.height}
/>
);
};
이미지에 대한 설정만 해줘도 자동으로 최적화를 진행해주니
개발에만 몰두할 수 있게 되었습니다. 그런데 저는 여기서 더 궁금해졌습니다.
어떻게 Image 컴포넌트는 속성 설정만으로도 최적화를 가능하게 만들어 주는걸까요?
Next.js는 프레임워크고 서버다
모든 틀을 만들어놓고 틀 안에서 주도권을 주는 것. 이것이 프레임워크의 정의라고 생각하는데요.
Image 컴포넌트는 Next.js가 만들어놓은 틀 중 하나라고 봤을 때,
아래의 단계로 Image 컴포넌트의 틀이 구성되어있었어요.
유저가 Image 컴포넌트가 포함된 페이지를 로드한다
-> Image 컴포넌트는 src 경로의 이미지를 요청한다
-> Next.js 서버에서 요청을 받는다.
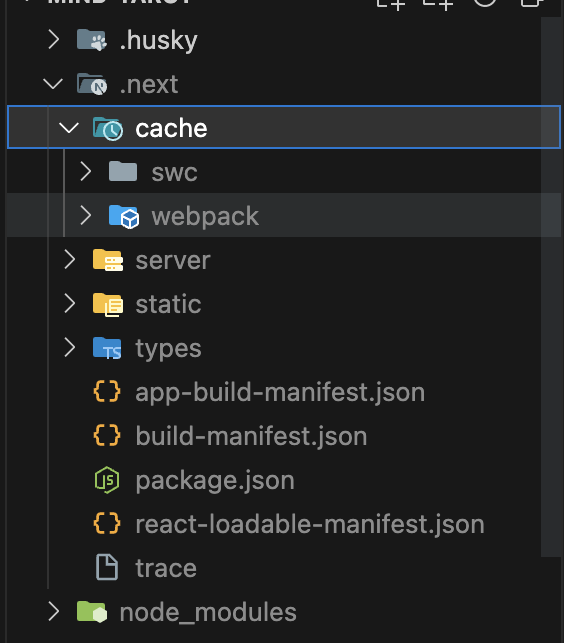
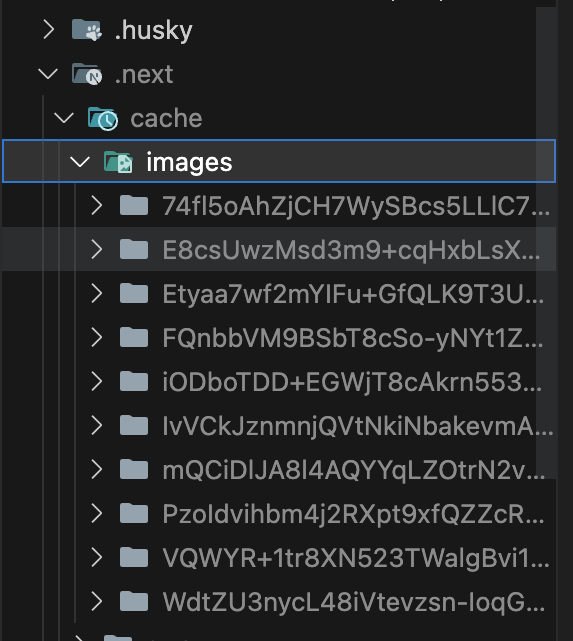
-> Nextjs 서버는 .next/cache/images라는 폴더에 이미지 최적화 모듈을 사용해 이미지를 최적화한다.
실제 프로젝트 폴더로 확인해보면 쉽게 알 수 있습니다.

최초로 이미지를 포함한 컴포넌트 렌더링 시점에는
Next.js 서버에서 요청받은 이미지에 대한 최적화 처리가 필요합니다.
그래서 첫 요청이 들어온 경우에는 아래와 같이 이미지 최적화에 시간이 걸리는데요.

이후 같은 이미지를 요청할 땐, 기존에 최적화된 이미지를 캐시로 재사용해
훨씬 빠르게 Next.js 서버에서 응답을 주는 것을 확인할 수 있었습니다.


이미지에 대한 처리를 알아서 처리해주기 위해
필수 속성값들과 그 외 속성을 요구하는 것이었습니다.
이제야 Next.js의 Image가 어떻게 최적화를 진행하는지 이해가 되었어요.
그런데, 항상 Image 컴포넌트가 좋기만 한걸까? 라는 의문이 들었고
img 태그와 비교를 통해 둘의 차이를 알고싶어졌습니다.
무지성 Image 컴포넌트 사용보단 이런 때 img 태그를 사용해보자
30px X 30px 정도의 작은 프로필 사진을 사용할 때도 최적화가 필요할까요?
성능 최적화나 반응형 작업을 진행하지 않는다면, 또는 간단한 프로젝트(정말 간단한)를
진행할 때라면 img 태그를 사용하는 것이 더 편할겁니다.
하지만 저희가 진행하는 대부분의 프로젝트는 LCP, 반응형 디자인 적용,
이미지 캐싱이나 포맷 변환 등의 처리가 필요하기에 Image 컴포넌트를 사용하는 것이겠죠.
간혹 개발을 진행하다 단순한 이미지를 표현할 땐 img 태그를 사용해보는 건 어떨까요.
번외) 편하게 보는 img 태그와 Image 컴포넌트의 비교
| HTML img 태그 | Next.js Image 컴포넌트 | |
| 이미지 파일 용량 | 원본 이미지 사이즈 그대로 로드 | 크기 조정으로 용량 감소 |
| 로드 방식 | 모든 이미지를 한번에 로드 | lazy loading |
| 최적화 & 포맷 변환 | 수동 설정 필요 | 자동 설정 |
| 반응형 | 수동 설정 필요 | 자동 반응형 이미지 제공 |
| SEO | 선택적인 alt 속성 | 필수인 alt 속성 |
| 캐싱 | 별도의 캐싱 설정 필요 | 자동 캐싱 지원 |
| 성능 | 별도의 최적화 필요 | 이미지 로딩 최적화로 로드시간 단축 |
Reference
'Next.js' 카테고리의 다른 글
| Next.js 14v bundle analyzer 적용 (0) | 2024.07.18 |
|---|---|
| Next/Image에서 흔히 발생하는 warning 해결 방법 (0) | 2024.06.23 |